Improving employee experience through a user-centric approach to create a new TMS system
about the project

I worked on this project as a leader and main designer inside the challenge
The improvement of employees' experience and the decrease of time-wasting
Improving facilitation skills by applying workshops within many Rodonaves units
Planning and execution of the research process based on interviews, shadowing, and also visiting and experiencing.
Working along with the Product Managers and Key users to define and design features and interfaces for the new system version.
Building interfaces and prototypes using a smart component library based on Angular Material Design with Figma.
Brazil is a country as large as a continent, that's why there is a dependence on the use of road systems, so there are many transportations companies disputing a share of this market. RTE Rodonaves is one of the most important transportation company in Brazil, which was founded 30 years ago and nowadays have been improving its technology. After the arrival of FeedEX and UPS and the recent advancement of technology, Rodonaves had to rethink its use of technology and systems inside the company to improve the user's efficiency, experience and process.
We had the challenge to make a system with the users’ participation, in other words, thinking the new system together. Our challenge started with three departments, which were using systems made in COBOL and Dot.Net. They've been using this TMS system (Transport management system) for the last 20 years, so we needed to found all user's patterns, behaviors and vices before making a complete new system. To found these answers only understand the process isn't enough, we needed to understand the user who was working daily with these old systems.

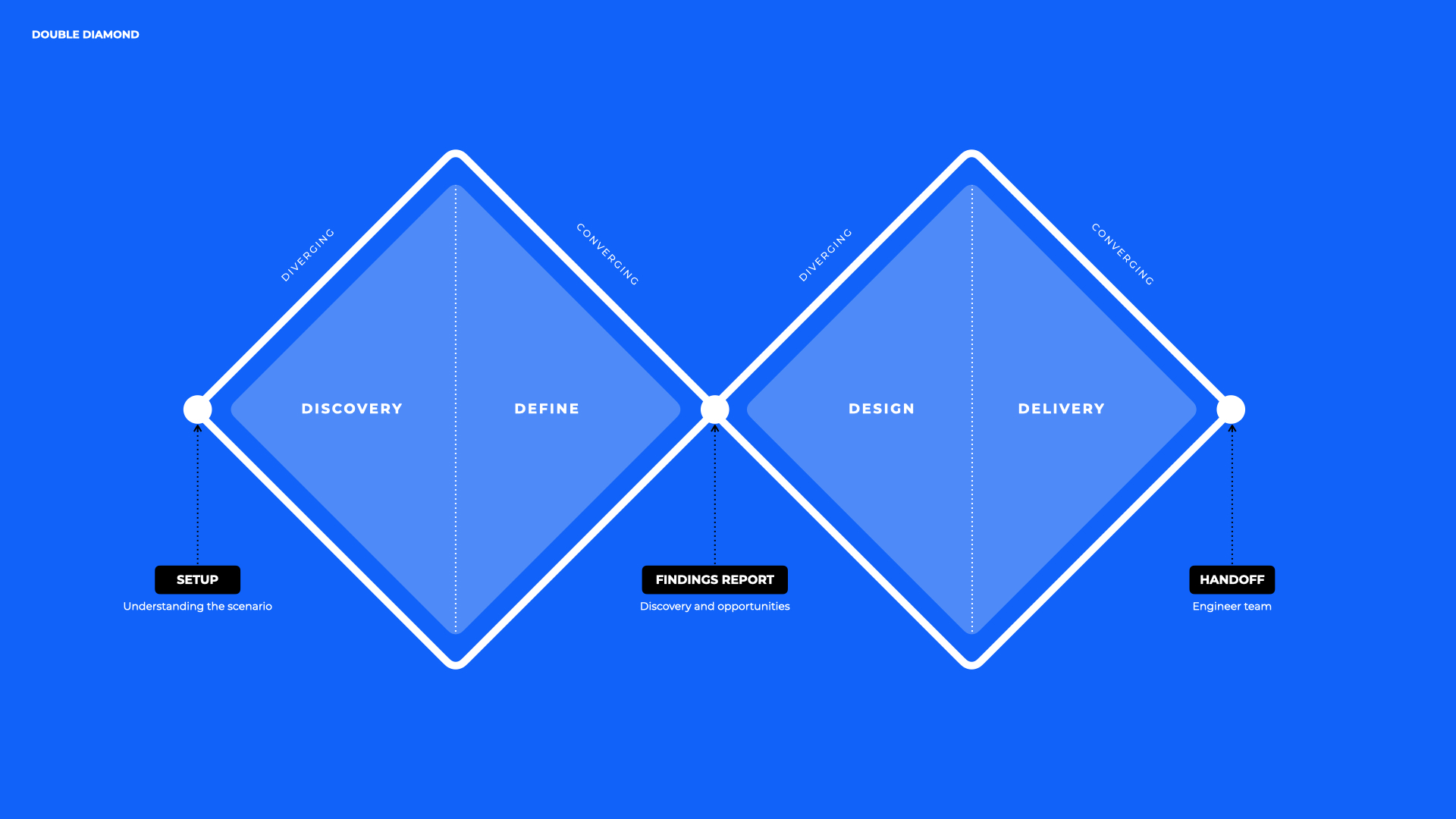
Applying a traditional design thinking process named Double Diamond, we decided to use a field research methodology during the discovery step. For this purpose, we visited 5 Rodonaves units across the state of São Paulo in Brazil. I particularly chose to visit the two most important distribution centers and three regular units with different sizes and behaviors. Our research was tought by us to identify the differences inside the same process that is replicated by diverse units, and also to bring a deep understanding of our user's behavior. For this, I defined four-step to be applied inside each unit; The first one was to map the process through a design thinking workshop, then a shadowing methodology helped us to watch the process happening. After getting the knowledge about the process, we started to learn about the user's behavior profile applying Interviews, Surveys and finally I chose to record the user's screen, because with this I would be able to understand the vices related to the COBOL and DOTNET interfaces.


The process was mapped with the help of Rodonaves' employees during a workshop session that brought the process and the "monsters" (pain points) inside the process
Non-participative and participative shadowings were used to understand how the process works in practice, bringing a broad perspective of the user's task
A deep interview process helped us to understand the user's profile and build personas that showed us the existence of users variety with unique necessities and behavior



As the project leader, I was responsible for the quality of our outcomes and the definitions of methodology and process. Besides that, I worked as a Research Designer inside the entire discovery and a UX and UI designer inside the delivery step.
During the discovery, qualitative and quantitative methodologies were applied to understand the whole picture of the user's process, behavior, and profile. However, the highest point was the experience moment, where we lived one day in the user's shoes, which means experiencing the user's task and working as one of them. I personally had the chance to deliver some packages across the city, having the same experience that my user had in his daily work. I strongly believe that this kind of approach shows us the reason that makes a process change. Besides that, when we spend some days having an immersion with the users, we can notice some aspects that weren't so evident before. As a designer, these aspects allow us to build interfaces oriented to the users.
More than 10 services blueprints were built to bring how each process worked and what were the problems inside those process
A compilation with all the user's behavioral point, necessities and pains was made to help us to think solutions for the new system
7 Personas were made to exemplify the amount of employees that uses the system and to help us to understand their profiles and digital maturity

The necessity to open more than one window to complete a simple task. Because of spread information all over the system and the lack of resources such as searching and copy and paste commands. The user needed to have opened a lot of system windows to get all the pieces of information necessary. So, only one user was generating many sessions at the same time, make it an unstable system.
Download reportA persona is a tool that allows us to have an understanding of the user's profile and behaviors. Besides that, it's a strategic tool that approaches the users with the engineering team, creating empathy among the people inside the project and making it easier to find Key Users that help the design and engineering team during the development process.


The define and design processes were executed bringing the Product Manager, Engineer team, and Key users into the process. So, it allowed us to be faster and more precise. Besides that, as the user was inside the process, a lot of mistakes and problems were found before the test. At some point, due to the lack of time we had to skip the user test and build de interface based only on the key user vision, although isn’t the best practice, it was definitely more efficient and necessary during some moments.
Sometimes we need to forget the "by the book" process and to make some decisions based on the business necessity, there is no perfect scenario where we will be able to apply all the steps from the design methodology without having any problem.
The ideation process with the product manager, engineer team, and key-user.
A co-creation section to make a wireframe that exemplifies the solution
Building a high fidelity prototype on Figma to test with users

A smart component library was made on Figma, which allowed us to have a design consistency during all the project.
High fidelity prototypes were built to help us show and get the approval from the users and stakeholders.
More than 120 interfaces were made by our team in 12 months of project, and more than 10.000 layers on Figma were used.



When you have key users inside the process, you'll save time but also need a senior team to deal with the situation
When you apply a good research process, the people begin to understand the design value
Sometimes we need to think the simplest solution in order to get the job done on time
Old systems like COBOL, make the users cultivate specific design patterns along the time.
Building a design system using an open-source one as your base structure isn't always the best option.
Sometimes we need to cut out the design process to get faster results in our project.