From Zero to Launch: Building a React Design System in a Startup
about the project

Head of Design: Responsible for Team Structure and Project Managemen
We successfully launched a Design System to overhaul the product in a mere 3 months
The fastest Design system I've ever created in my career.
As the head of design, my first action was to define the team structure. With this in mind, I hired a specialist in user interface design to be dedicated to this project.
I guide the technology, design principles, and patterns throughout the project, working alongside the team from discovery to delivery.
With the challenge of building within three months, we developed numerous concept interfaces to test components and ensure accessibility and good design practices.
Docket, a prominent legal tech company in Brazil, has been functioning as a SaaS B2B enterprise since 2016. However, the software remained stagnant until this year. With a recent infusion of investment, Docket directed these funds towards revitalizing its software and technology. Given our startup's limited runway, this transformation must be expedited.
As the first head hired and tasked with overseeing the Product and Design team, my mission was to initiate the company's transformation. Yet, being a startup, we had to move swiftly, conserving resources. The old system suffered from a lack of standardization, resulting in numerous versions of the same components. For example, we mapped over 20 types of buttons.

We opted to upgrade our technology stack from basic CSS and HTML5 to React, aiming to optimize the front-end of our software. Additionally, we drew inspiration from leading SaaS enterprise software such as Pipefy and Brex for our design approach. Our focus was on creating a clean interface with clear objectives for each screen, increasing the interface patterns. As a vital work tool, our goal is to streamline the daily routines of our users, improving the time task and decreasing the learning curve of the system.






We conducted client visits across the country to gain insights into user behaviors and identify challenges with the current system
We meticulously mapped all the components and variations within the system. For instance, we identified over 30 types of buttons.
We extensively studied and mapped design patterns from leading B2B SaaS enterprise software such as Pipefy, Jira, Brex, and others.

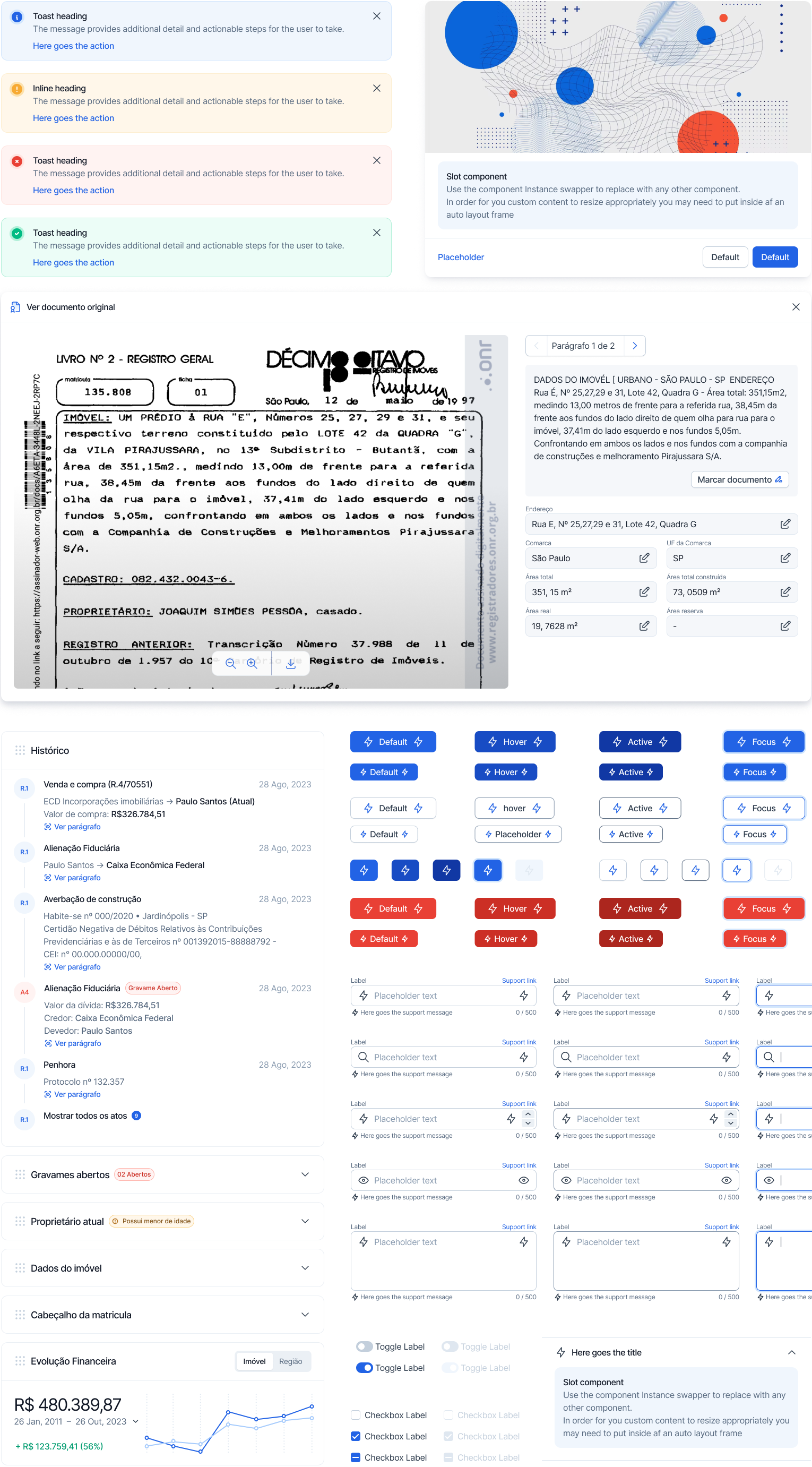
Core variables like colors, typography, spacing, and elevation ensure consistency and efficiency in development, guiding the visual identity of interfaces across platforms.
Essential UI elements such as buttons, input fields, and navigation bars maintain consistency and user familiarity, enhancing usability and brand recognition.
Pre-designed elements like carousels, and, modals expedite development while ensuring a cohesive and polished user experience, regardless of the device or platform.













Design systems are often seen as large-scale projects, but when building for a startup, agility and speed are essential
Understanding the current interface landscape and front-end code of the company is crucial. Collaborating closely with the tech team is essential.
The initial version won't be a comprehensive design system with all solutions. Instead, the focus is on building it as simple as possible.